Adobe製品の中にExtendScriptToolKitCC(ESTK)という、Adobeのスクリプトの開発環境があります。
CCを契約している方であれば、誰でもインストールして使用できます。
今年になってから知ったんですが、その開発環境が今後はMicrosoftのエディタのVisualStudioCoode(VSCode)に
拡張機能として提供されていく流れになるようです。
ということで、参考までに導入の流れと使い方を簡単に説明
■VScodeのインストールからAdobeの拡張機能の導入まで
Visual Studio Code – コード エディター | Microsoft Azure
上記のページからインストーラーをダウンロードして、インストール。

起動すると上記のようなウィンドウが立ち上がりますが、英語でわかりづらいため日本語にします。
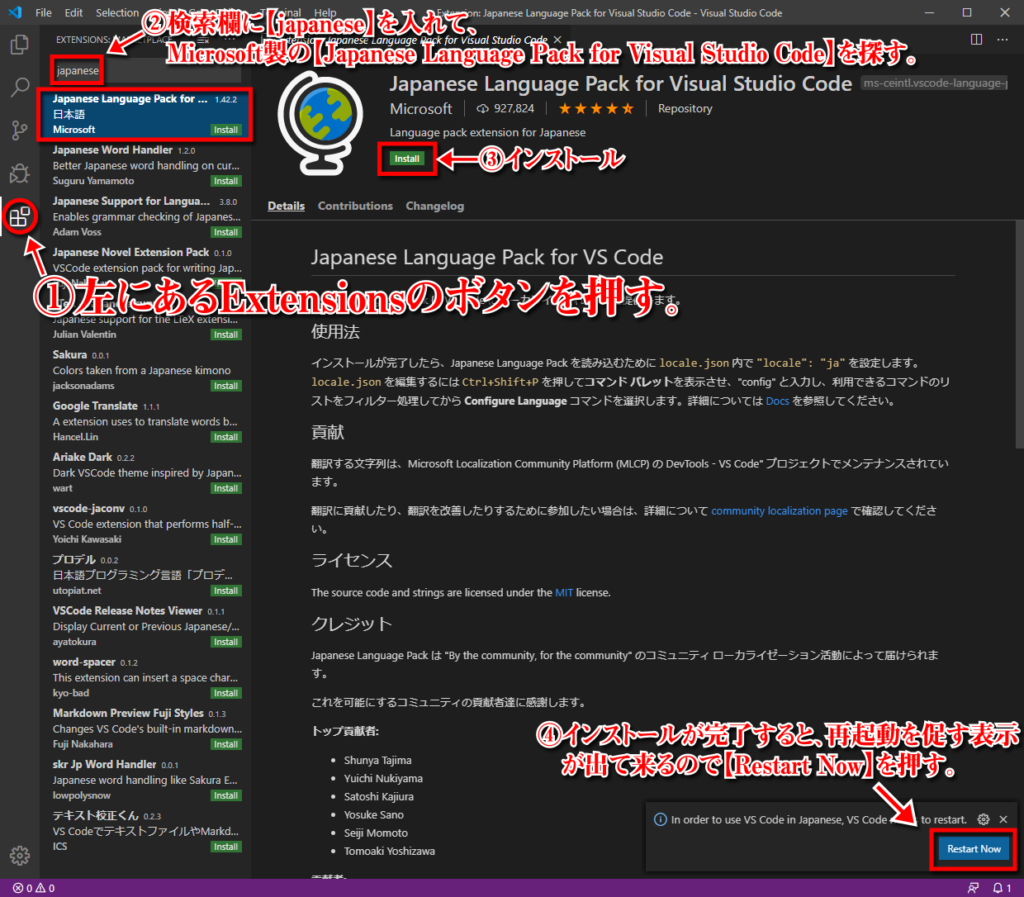
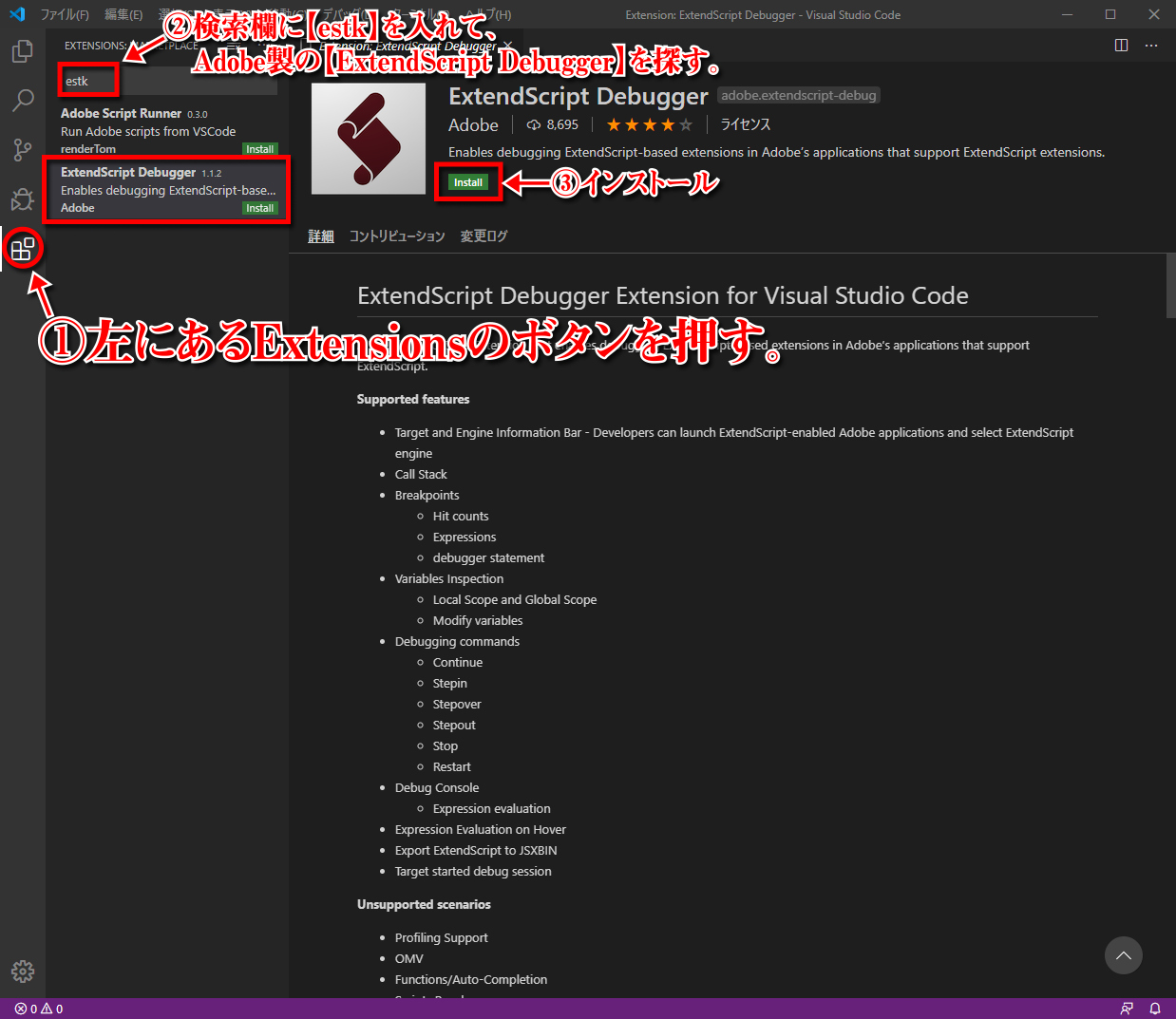
日本語もLanguagePackとして拡張機能で提供されているので、下記の要領で検索してインストールします。
※クリックで拡大

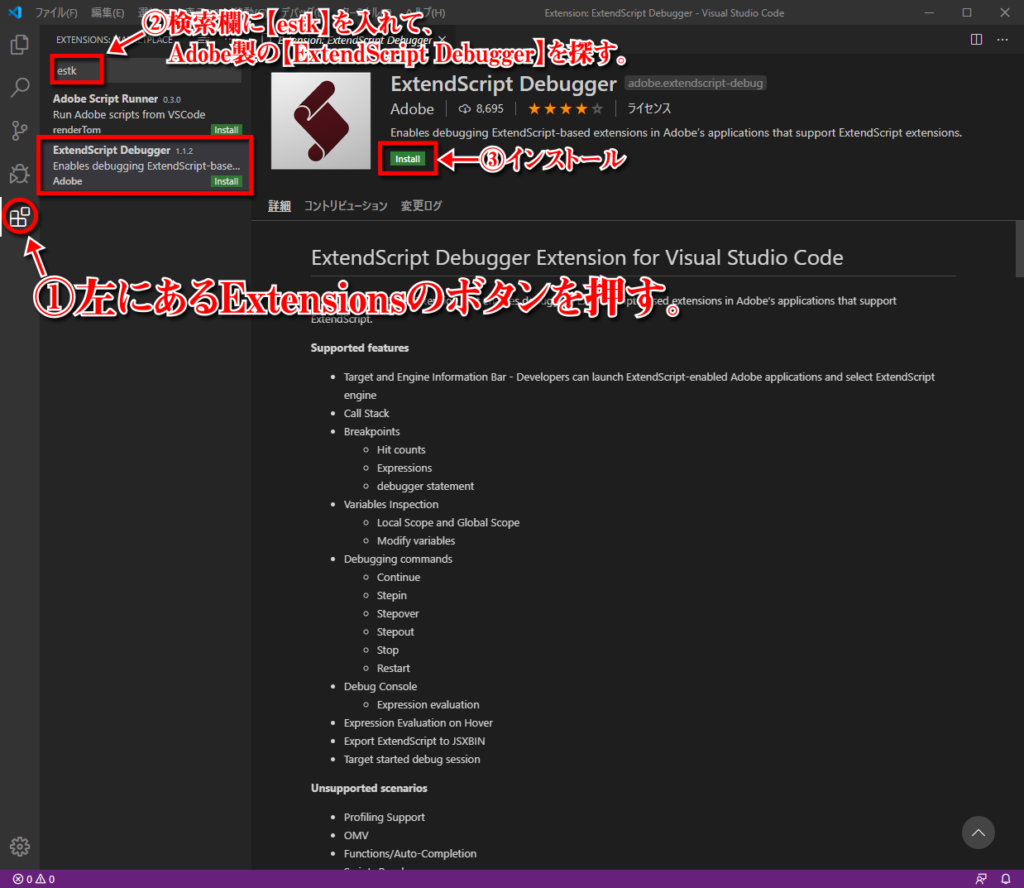
同じ要領でAdobeの【ExtendScript Debugger】も導入します。
※クリックで拡大

インストールしたVScodeのバージョンによっては、再起動を促されるようなので
必要に応じてVScodeの再起動を。
■スクリプトを書く準備
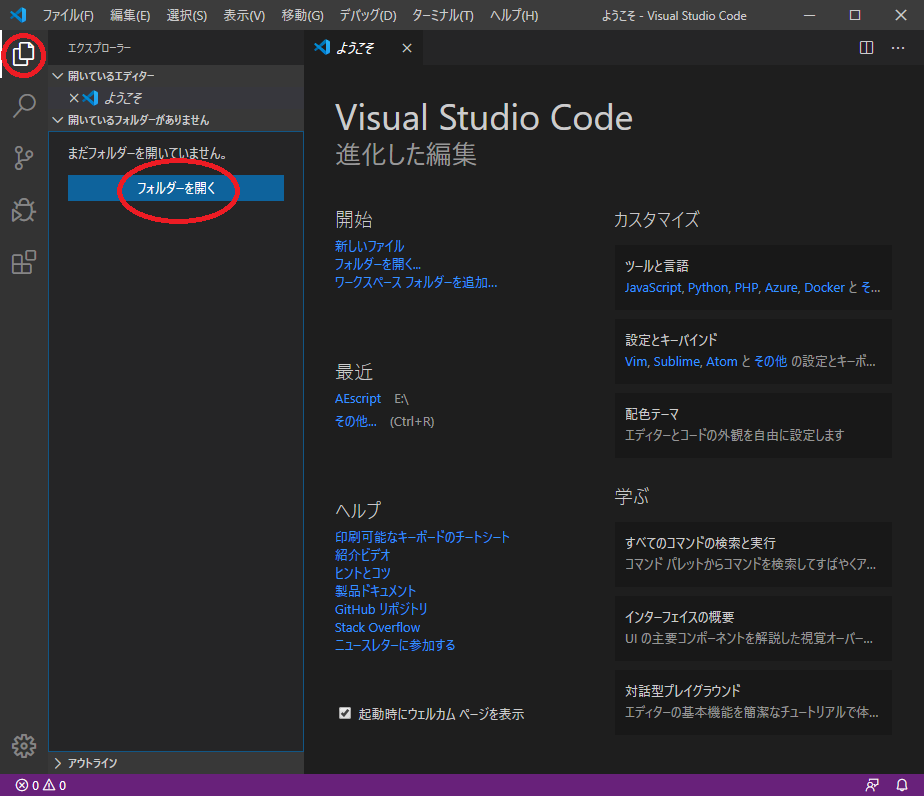
まず、作業用のフォルダを適当な場所に作成します。
左のバーから書類のマーク(エクスプローラー)を押し、フォルダを開くから今作成したフォルダを開きます。
フォルダをドラッグ&ドロップでも開けます。

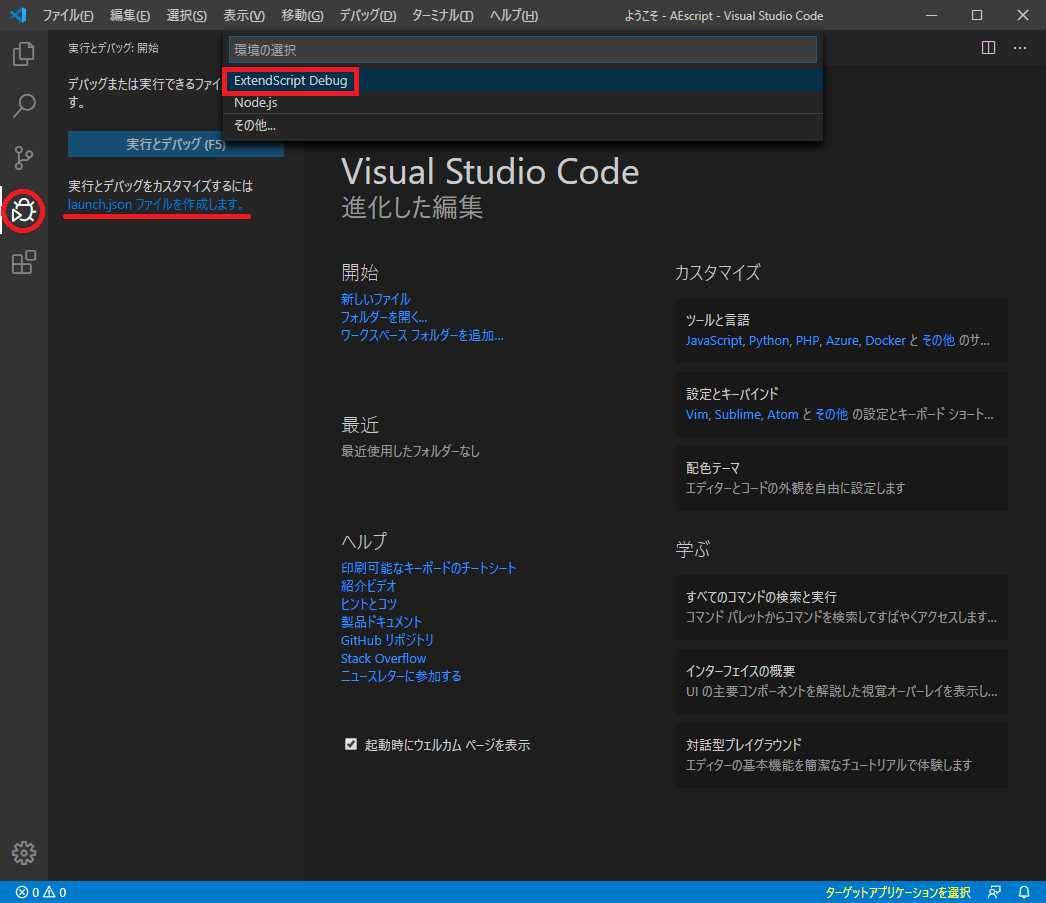
次に虫のマーク(実行とデバッグ)をクリック。【Launch.jsonファイルを作成します。】を押すと、コマンドパレット(上の入力欄)が開きます。
そこから【ExtendScript Debug】を選択します。

生成されたlaunch.jsonが開き、デフォルトだと下記になっています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "extendscript-debug",
"request": "launch",
"name": "スクリプト名を求める",
"program": "${workspaceFolder}/${command:AskForScriptName}",
"stopOnEntry": false
}
]
}
“program”の項目を書き換えます。
"program":"${file}", //今開いているファイルが指定される
もしくは、直接作成予定のスクリプトのファイル名を指定してもOKです。
"program": "${workspaceFolder}/CreateFolder.jsx",
//作業用フォルダ内に作成するスクリプトファイル名を指定。今回はCreateFolderというスクリプトを例に。
■スクリプトの作成とデバッグ
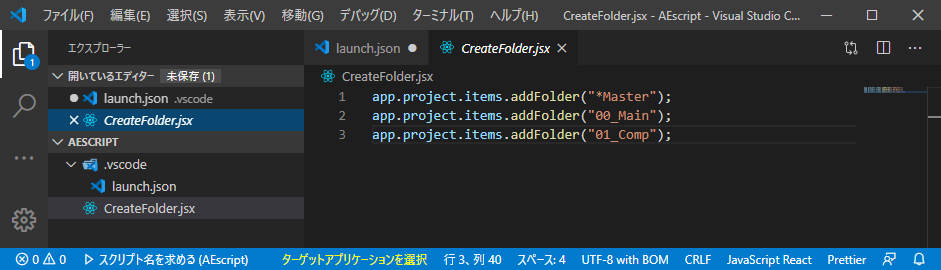
ファイルメニューから、新規ファイルを作成。
スクリプトを書いて、作業用のフォルダ(ワークスペース)内に保存します。
例はAEにフォルダを作成するスクリプトです。

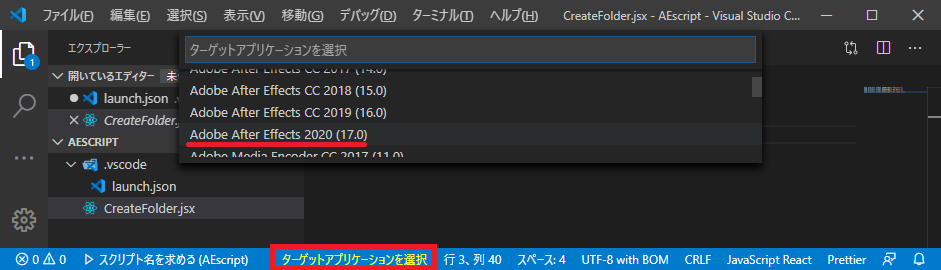
下の方に黄色い文字で表示されている、【ターゲットアプリケーションを選択】を押すと、
コマンドパレットにスクリプトを動かしたいAdobe製品とそのバージョンが表示されるので、選択します。
今回は【Adobe After Effects 2020(17.0)】にしておきます。

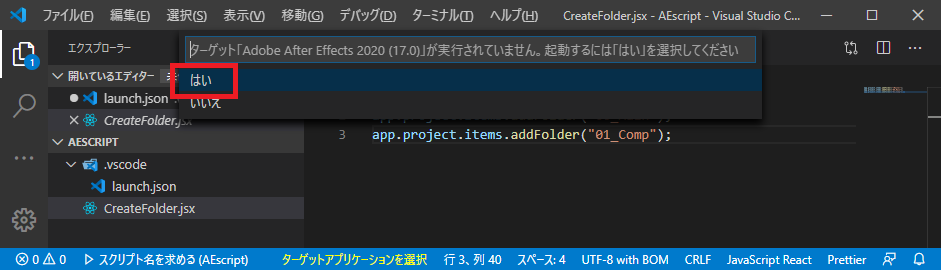
上記で選択したソフトが起動していない場合は、起動するかどうかを聞かれるので【はい】を選択。
AEが起動します。

AEが起動したら、VScodeのウィンドウをアクティブにし、F5キー(デバッグの開始)を押します。
(もしくは、デバッグメニューから【デバッグの開始】を選択)
すると、スクリプトが実行され、AE上でフォルダが作成されました。

フォルダが作成されない場合は、何かしらのエラーがVScode側で表示されていると思います。
■まとめ
・VscodeのインストールとAdobeの拡張機能を導入する
・ワークスペース(作業用のフォルダ)を作成
・launch.jsonを作成
・ターゲットアプリケーションでスクリプトを実行したい対象を選択
・デバッグの開始
上記に関して把握できていれば、とりあえずVScodeへのとっかかりとしてscript作成に入れるんじゃないかなと。
慣れてきたら、色々便利な拡張機能もあるのでそれらも導入しつつ、ショートカットキーを覚えると
キーボード上で大体の動作が完結できるようになるので作業スピードもアップするかと思います。
(例えば、ctrl+shift+pでコマンドパレットを開き、ctrl+shift+Aでターゲットアプリケーションの選択が開いたり)
難しい内容はまだ自分も把握できてないので、ちょこちょこ頑張って勉強していきましょう










コメント