※この記事は、前回からの続きとなりますので、こちらの記事を是非一読されてください↓
【初音ミク】 PV・動画の作り方:初心者さんに贈る最初の一歩 導入編
前回は導入編として、
・動画はそれぞれの担当があって、コラボすることで一つの作品が出来上がっていること
・どのような動画があるか・どんな動画を作ってみたいのか?
・動画制作ソフトの種類
等を簡単に紹介しました。
今回から実際にソフトに触りながら、
静止画をスライドショーとして表示しながら、歌詞字幕を表示するボカロPV・・・を
ニコニコへのアップ目指して作っていきましょう。
※「Windows Live ムービーメーカー」を使用します。インストールを事前に済ませておいてください。
□素材のダウンロード
この記事の動画制作の練習の為の素材を絵師さん、ボカロPさんのご厚意により
準備することが出来ました。
↓こちらから、ダウンロードしてください。
動画制作練習素材
password:Vocaloid
イラストの使用許可を
あす缶さん
Twitter:@tm1330
ブログ:1330缶
よりいただきました、ありがとうございます。
楽曲は
hikePさん
Twitter:@hike819
ブログ:アンテナ苺電波ニコニコ出張版
lifewithmikuさん
Twitter:@lifewithmiku_R
ブログ:ボーカロイドと暮らす普通の日々
よりご協力いただいて提供してもらいました。ありがとうございました。
□ムービーメーカーで動画作り開始
それでは素材の準備が終わったら、早速「Windows Live ムービーメーカー 2011」を起動してみましょう。
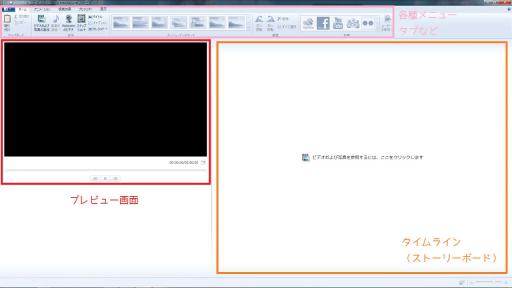
↓以下のような画面が出てきたかと思います。
上にメニューなどが並び、左側に編集している動画のプレビュー画面、
右側がタイムライン(ストーリーボード)といい、こちらにイラスト、楽曲を配置して編集していきます。
タイムラインは時間の経過がそのまま視覚的に表示されます。
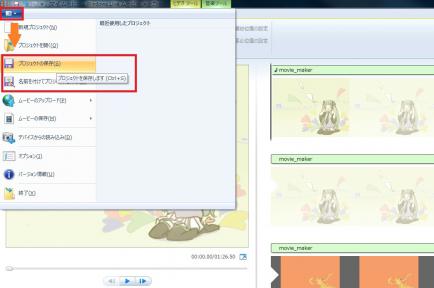
※ムービーメーカーでは、プロジェクトの保存で作業内容を保存するようになります。
動画を扱うソフトは何かとエラーが出たり、落ちたりしますので、
こまめにプロジェクトを保存するようにしましょう。
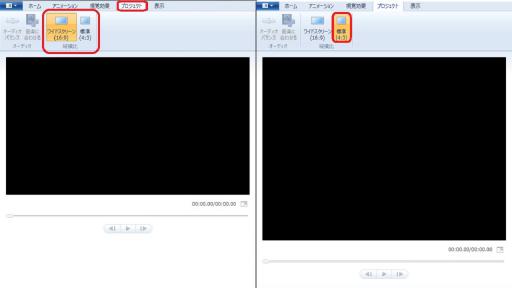
1 動画のアスペクト比(動画の縦横比)
メニューのプロジェクトタブを選択すると動画の縦横比を選択することができます。
ニコニコに投稿された動画は4:3もしくは16:9の縦横比率の動画になります。
(この比率の事をアスペクト比と呼びます)
※ニコニコ動画では、4:3(512×384ピクセル) 16:9(640×360ピクセル)
ワイドスクリーンにするか、それとも標準でいくか。
利用するイラスト、楽曲、考えた演出などを考慮したりして決めますが、
今回は自由です。ご自分の好きな方を選んでみてください。
あなた自身の、動画作りの特徴の一つになっていきます。
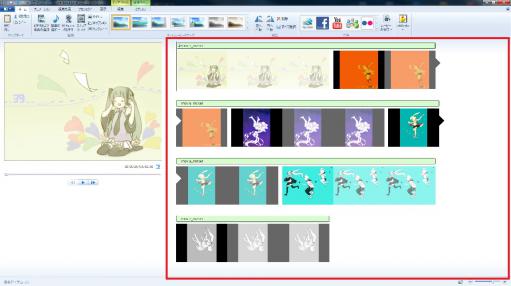
2 イラスト、楽曲をタイムラインに配置してみる
先ほど説明したタイムラインに、直接素材のイラストと曲をドラッグしてみましょう。
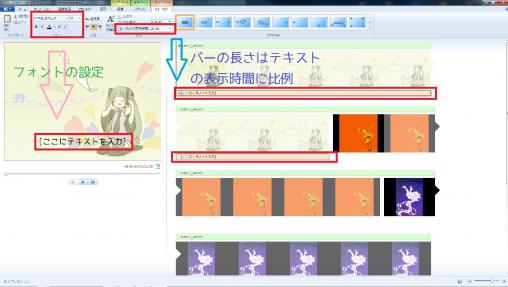
ドラッグすると、イラストがタイムラインに並び、また、楽曲がイラストの上にバーで表示されています。
このイラスト、楽曲のバーの長さは時間に比例していて、イラストならばビデオツールの編集タブにある
再生時間の所に設定してある秒数がデフォルトのタイムライン上での長さになります。
あくまでデフォルトなので、個別に設定することも可能です。
個別に設定する場合は、表示時間を変更したいイラストを一度クリックし、
その後、編集タブの再生時間の数字を調整します。
また、イラストの順番を変更したい場合はタイムライン上でドラッグ&ドロップで変更可能です。
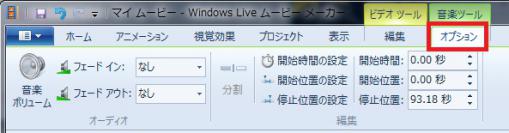
そして、楽曲は、特に設定していないので曲の始まりから終わりまでがタイムライン上で
バーの長さになり、音楽ツールのオプションタブで各種設定が出来ます。
フェードインは無音から徐々に音を大きくしていく設定。
フェードアウトはその逆で徐々に音を小さくしていく項目です。
開始時間の設定は、編集している動画内で何秒から曲を流すのかという項目。
開始位置の設定は、開始時間で設定した時間から、曲をどこから流すのかという設定です。
停止位置の設定は、曲を終了させる時間です。デフォルトだと曲の終わりの時間が入力されてるはずです。
言葉だけではわからないかもなので、実際に触ってみてください。
2をまとめると、
・楽曲、イラストはタイムラインに配置して使い、イラストの長さは時間に比例する。
・楽曲、イラストの動画で流す時間、表示時間はタブから設定する事ができる。
実際の作業としては、曲の長さに合わせてイラストを表示する時間をそれぞれ調整していきましょう。
どのイラストをどんな順番でどの程度の長さ表示させるかというところに、個性がでてきます。
3 イラスト視覚効果の設定
PVの雰囲気を決定づけるといっても過言ではない、イラストの加工を行います。
例えば、過去を思い出すならイラストをモノクロに。曲の激しい場面なら画面自体を揺らしたり。
また、画面の色をもうちょっと変えたいなど、色々と思いつくことが有ると思います。
そういった視覚の効果を設定していきましょう。
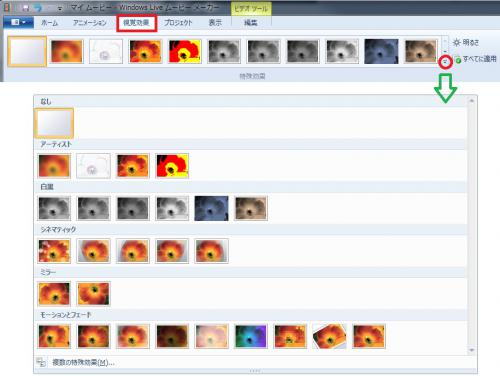
まず、上のメニューから視覚効果を選択します。
右下の▼にバーが付いたボタンを押すと、利用できるエフェクトが全て表示されます。
エフェクトを適用したいイラストをクリックし、適用させたい効果を選択します。
プレビュー画面では実際にエフェクトを適用した場合のプレビューが流れるので、
エフェクト選択の参考にしてみてください。
3の要点
・イラストに対して視覚効果タブからエフェクトをかける事が出来る。
作業としては各イラストに、曲の雰囲気にあったエフェクトを選択していきます。
4 アニメーションの設定
動画の開始、終了の演出。
イラストがAからBに変わるときの切替効果の選択(これをトランジションといいます)
イラスト自体の画面内での移動、及び拡大の設定を行っていきます。
例えば、PVが始まるとき、大抵は暗い画面から徐々に明るくなっていく様な感じだったり、
イラストが左から右に新しい絵に変わる、バラバラになって新しいイラストが出てきたり、
そして、走っていたり、空から落ちているような絵ならば、それぞれそう見えるような方向へ
イラストを動かすアニメーションを付けます。
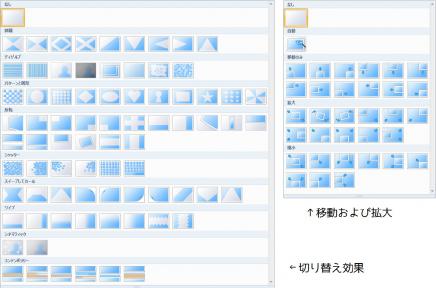
それではメニューからアニメーションのタブを選択します。
左側が、イラストが切り替わるときのアニメーション効果で、
右側が、イラスト自体を移動及び拡大させるためのアニメーションです。
両方のアニメーション共に右下▼+バーを押すと全てのエフェクトを見ることが可能です。
アニメーションの挿入のしかたは先程の視覚効果の設定と一緒なので割愛します。
※一つ注意点というか知っておいて欲しいこと
アニメーションの切替効果は通常、イラストとイラストの間に適用されるものなので、
動画の始まりと終わりはイラストの切り替わりが無いので、適用できるアニメーションが
少なくなっています。
4まとめ
・アニメーションタブから、切替効果、移動及び拡大のアニメーション効果を適用できる
・イラストとイラストの間に挿入する切替効果をトランジションという
作業としては描くイラストに対して、移動及び拡大のアニメーションを適用させるのが一つ。
そして、イラストが切り替わる効果を全てのイラスト間に挿入するのが一つですね。
5 歌詞入れ・テロップ
ここまでの作業で動画はほぼ完成といってもいいかと思います。
だがしかし、歌詞入れ・テロップ入れの作業が残っています。
歌詞入れは正直手間がかかり、面倒ですが、動画完成まで後一息。
頑張っていきましょう。
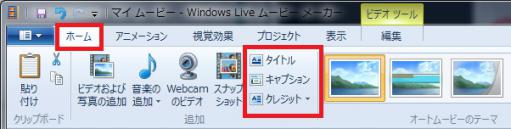
ホームタブからキャプションを選択します。
すると、テキストの入力欄がプレビュー画面に出てきます。
また、タイムラインのイラストの下にテキストを表示するバーが
出現したことを確認してください。
テキストの入力欄には好きな言葉を入力することができますが、
今回は素材に同梱した歌詞をまず、一小節打ち込んでいきましょう。
また、テキストツール、フォーマットタブのフォントにて
フォントの書体、色、サイズ、斜体、太字などの設定が出来ます。
自分の好みのフォント選択をしましょう。
歌詞をとりあえず打ち込んでみましたか?
何にもしていないのでそのままだと、動画の最初から適当に表示されて
しまいますので、これからテキストの開始時間と表示時間を弄っていきます。
プレビューで楽曲を聴きながら、ミクの声に合わせてテキストの開始時間を決めて
そして、一小節の歌い終わりの時間に、テキストの表示時間を調整していきます。
テキストの調整が出来たら、テキストの表示位置をドラッグして変更したり、
特殊効果として歌詞表示をアニメーションさせることもできるので、
好みの演出を特殊効果から選んで、テキストに適用していきましょう。
作業は
・テキスト(歌詞)入力
・開始時間合わせ
・テキストの表示時間調整
・テキスト表示位置の設定
・特殊効果の設定
を一小節毎頑張って調節していきます。
歌詞入れも演出として動画の大事な一部です。
面倒な細かい作業ですが、少しずつ進めていってください。
□ 完成!でもそのまえに、動画を見直す事
動画に全ての歌詞テキストを設定して、歌詞入れが終わったら、
最後にプレビューで一度見てみましょう。
・イラストの表示順序、アニメーションはこれで大丈夫ですか?
・イラストが切り替わるエフェクトも問題無いでしょうか?
・音が途中で切れてたりしていないでしょうか?
・歌詞の誤字、脱字はありませんか?
・テキストの表示が速すぎたり、遅すぎたりしていませんか?
最初なので多少の間違いはあると思いますが、
どうせ作るなら少しでもミスは無い方がいいですよね。
全てのチェックが終わったら、動画は完成です。
完成まで結構大変だったでしょうか?
それとも、思っていたより簡単に作れましたか?
動画は出来たので、今度はニコニコへのアップに向けて頑張りましょう。
次の記事では、
・ムービーメーカーからの動画の出力
・つんでれんこを使用したニコニコアップ用動画エンコード
・ニコニコへのアップ
までを書いていきたいと思います。お疲れ様でした(`・ω・´)シ





















コメント