今回の記事では【エフェクトをアニメ調に加工する際の考え方】
というのを簡単にご紹介できればいいなという感じです。
AE初心者向けになるかと思います。内容的に。
今回は個々の場合によりパラメータ、調整の仕方というのは変わるので・・・
AEPの配布などはありません。
AE上で加工をする際の考え方ってやつですので、この記事を参考にしつつ、
是非AE上で挑戦していただけたらと。
■本記事でのAE環境について
・作成したのはCC2015.3ですが、基本AEの標準プラグインで加工します。
・クオリティアップの為に「OLM Smoother」を利用しています。(無くても加工は可能)
(画像にアンチエイリアスをかけてジャギジャギ感を軽減するプラグイン
OLM Digital R&Dのサイトにおいて、無償で配布されています。)
・元となる動画素材、エフェクトなどは個人で準備お願いします。
■本記事での参考動画(ニコニコとyoutube)
■作例での加工について
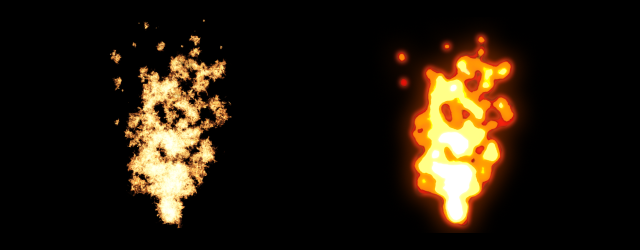
作例で作成した動画は実写っぽい炎をアニメっぽくするっていうありがちな物ですが、
別に炎でなくても、水だろうと、風だろうと雷だろうと設定と調整次第では問題なく
それっぽくは見えるようになるんじゃないかなと思います。
(ならなかったら・・・今後の課題ということで(´・ω・`)
元から2Dっぽく見せるために作られていたらそれが一番ですが、
自分みたいに絵がかけなかったり、なかなか3Dでそれっぽく作りきれない際に役に立つ・・・かも?
それでは、作例最初のParticularの炎を例にして説明を。
1 適当な素材を用意する。実写の炎素材なり、プラグインで作った炎なり。
今回はParticularに入ってるsprite素材を利用して3分くらいで作った炎を使用します。
30fpsの素材として、30fpsのコンポで作業を行います。
アニメ調には見えないですね。
2 用意した素材に対して、【ブラー(詳細)】【ミディアン】をかけます。
両方共掛けてもいいですし、片方だけでも良いかと思います。
この過程で大事なのは、元のエフェクトのディティール、細かい部分を潰す所になります。
アニメっぽくする上で、必要ない細かすぎる情報は消してしまう感じに。
※ただし、エフェクトを強くかけすぎて、動き自体を強く損なうまでになると微妙になります。
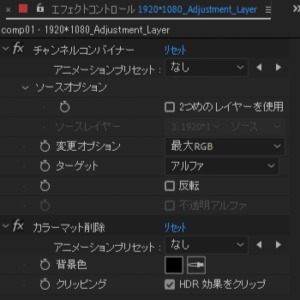
3 次に【ポスタリゼーション】【カートゥーン】エフェクトをかけます。
これも両方共掛けてもいいですし、見た目の具合に寄っては片方だけでもいいかもしれません。
この過程では、リアル寄りのエフェクトの色味から階調を落とし、色の数を減らすエフェクトをかけます。
いわゆるアニメ塗りっぽい雰囲気にします。
※ここでのエフェクトに関してですが、以下の項目が特に重要です。
【ポスタリゼーション>レベル】
【カートゥーン>塗り>シェーディングのステップ数】
(参考までに、個人的には3~5の間で使用することが多いです。)
「ポスタリゼーション」「カートゥーン」でこんな感じに。
この時点でほぼ出来上がりな見た目です。

4 【OLM Smoother】をかける。
先程の、「ポスタリゼーション」「カートゥーン」をかけた時点で、
画像を確認してもらえるとわかるのですが、色と色の間の輪郭が凄くジャギジャギします。
なので、このジャギー感を軽減するために、【OLM Smoother】をかけておきます。
※プラグインを使用したくない場合は、まぁ、ブラーでもいけないことはないのかな・・・
もしくは気にならなければこの過程は飛ばしてもいいかもですが。
5 【ドロップシャドウ】【グロー】を追加してそれっぽく光らせます。
グローのかけ方などについてはもう、人それぞれ色々方法があるかと思いますので、省略です。
※今回はドロップシャドウで光の広がり具合を調整して、グローで明るくしてます。
中心部分コアとなる光は別途レイヤーを複製して作成。

6 仕上げに【ポスタリゼーション時間】エフェクトをかけます。
手順1である通りに30fpsで作られているエフェクトはスムーズに動きすぎるので、
アニメチックにコマ数を落としてカクカクさせます。
今回の作例では、30fpsから10fpsに落としてあります。
(アニメは24fpsが多いかと思いますので、24fpsの時は8fpsで3コマ打ちって感じですかね)
以上が加工に関する説明となります。
これと同じ手順を、作例の2番目のMir、3番目の実写素材にも適用して多少調整してあります。
正直な所、それっぽい雰囲気はでますが、細かいところで微妙なので、
ここから色々別のエフェクト要素と掛け合わせるなり、
大元のエフェクトの動き、形などを調整する必要が発生してくるかと思うので、
後はどれだけ詰めていくか・・・ってところでしょうかね。
時と場合にもよりますので、調整は色々必要。
一応まとめておくと・・・
1 細かすぎるディティールは潰してしまう
2 色の階調幅を落として、アニメっぽい塗りに近づける
上記2点を気にしながらエフェクト作ってもらえれば、
なんとなくそれっぽい雰囲気にはなるかなぁと。
とりあえず、今回は以上になります。
もっといい感じで簡単に出来る別の方法が思いついたらまた記事を書く・・・かも。











コメント
コメント一覧 (1件)
[…] 以前、確か2年ほど前に、AfterEffectsでエフェクトを後からアニメ調に加工する際の考え方 ・・・なる記事を書いていましたが、流石に時間もだいぶ経過した分、 他にも色々と試行錯誤 […]